又來到預計會拆成上中下篇幅的大單元了!大家有看過遊戲王嗎?你們知道青眼白龍跟別人借錢會變成什麼嗎?答案是,青眼究極(借錢,台語)龍!如果你相信了,那你可能沒有認真看遊戲王,漫畫裡的青眼究極龍,是透過三隻青眼白龍融合來的!
融合─就是我們今天的主體!我們把物體/約束/其他的組合體組合在一起,就會變成一個組合體,是的,組合體可以和其他組合體繼續組合,變成更大更多的組合體,就像樂高一樣。
預計拆成三篇的形式會跟 RigidBody 的篇幅一樣,但順序會有些調整,主要是組合體的快速建構會牽涉到組合體本身屬性與建構,所以我們從組合體的基本屬性開始上篇,中篇會來逐一介紹會來聊快速建構的函式庫提供哪些組合體讓我們建構,最後下篇會聊組合模組操作的方法。好的,事不宜遲,我們開始吧!
我們先看一下拿來創建 composite 的函式與 options
Matter.Composite.create([options])
Composite.create = function(options) {
return Common.extend({
id: Common.nextId(),
type: 'composite',
parent: null,
isModified: false,
bodies: [],
constraints: [],
composites: [],
label: 'Composite',
plugin: {}
}, options);
};
如一開始講的, composite 是由物體、約束與組合體組成,所以在我們創建組合體的時候,如果 options 裡面創建帶入對應的組合內容,就可以把那些東西組在一起,讓我們馬上來試看看。
var rectangleA = Bodies.rectangle(100,350,50,50);
var rectangleA2 = Bodies.rectangle(200,450,60,40);
var compositeA = Composite.create(options ={
bodies : [rectangleA, rectangleA2]
});
Composite.add(engine.world, [compositeA]);
好的!我們成功創建了一個由兩個方形組成的組合體,並把組合體加入了我們的世界中。
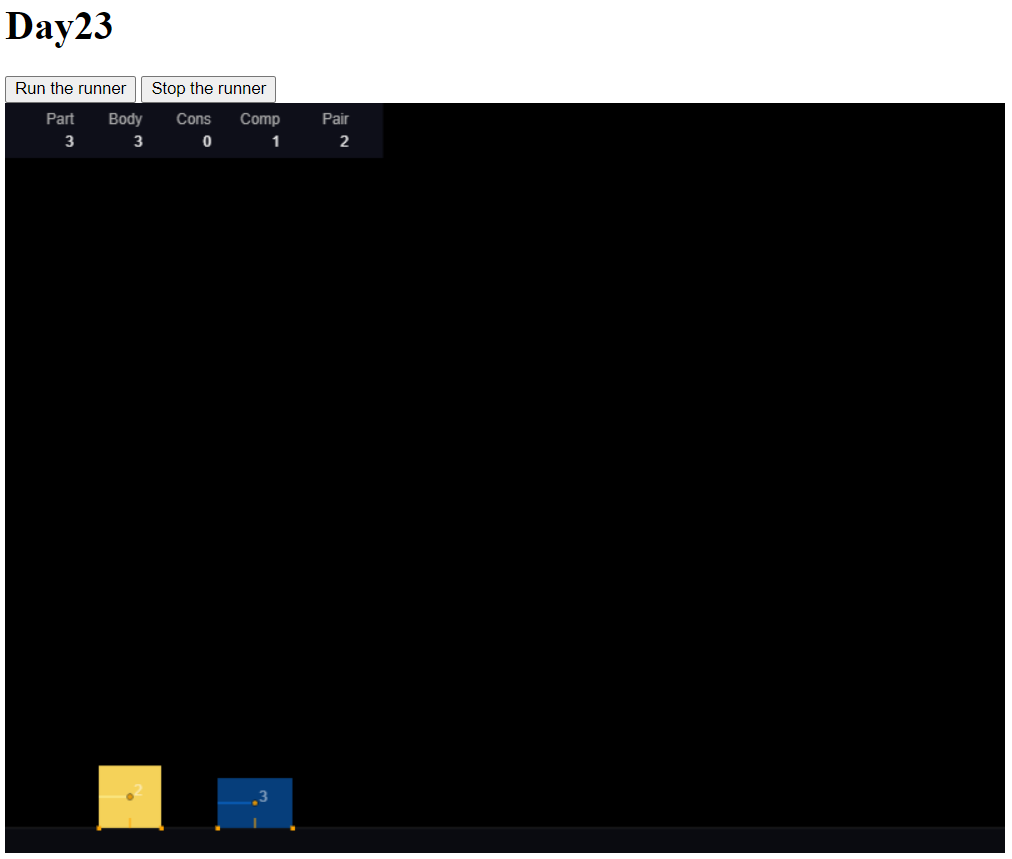
我們看看 demo,讓 runner 跑起來,看看有沒有什麼不同 ...沒有!看起來一模一樣!
沒錯,單論將兩個物體以組合體組合,並不會對兩個物體產生什麼影響,大小不變,
間距不變,兩個方形並不會因此固定彼此距離,依然各自落下,碰到地面,然後停下。
那為什麼我們需要這個組合體呢?不知道大家有沒有用過一些圖像編輯的軟體,組合體其實就像「群組功能」一樣,當這些物體被歸類一個群組,要對群組裡的物體做操作的時候,只要指定群組就好了。旋轉、放大、變形都可以一次對全部的物體做,就像一個世界一樣:
其實從一開始,不知道大家有沒有注意到,我們要把物體放入世界中,都會用到這行:
Composite.add(engine.world, [ground]);
用到的方法是 Composite.add ,是的 ─ 其實我們的世界本身,就是一個包羅萬象的 Composite。
除卻 Bodies, Constraints, Composites 之外,其他屬性就之前大多出現過了。
id
isModified
parent
type
這4個可以讓系統 Lib 處理就好,不用特別去設置。
如果說要設置的話,只要設置 label 跟 plugin 就好,主要會用到的應該還是 label 拿來辨識互動對象。
今天稍微帶過了 Composite 的組建方式跟屬性,我們明天來看一下快速建構的方法,來體會一下 Composite 有哪些實際應用的形狀。
